Gestalt no Design é um princípio fundamental para profissionais da parte do design. Isso porque, é com base nele que será possível utilizar elementos técnicos, para criar formas de comunicação visuais objetivas. Neste artigo, você vai encontrar os 7 princípios que regem essa teoria, de forma prática.
O Gestalt no design é um conceito na verdade trazido na psicologia, que visa compreender a estrutura de um problema como todo, para depois realizar partição do objeto em diferentes temas. Semelhante à prática da psicologia, tal conceito ganhou aplicabilidade no design, visto que, na psicologia, alguns conceitos como a tendência à estruturação e constância perceptiva podem ser aguçadas com base em imagens. Assim, o Gestalt surgiu como uma maneira dos profissionais de Design aplicarem a capacidade de nosso cérebro interpretar informações em formatos visuais.

O Gestalt no design trabalha com a ambiguidade de imagens. Mais à frente, veremos alguns exemplos de design aplicando o mesmo conceito, na prática.
De maneira objetiva, a similaridade vai gerar um padrão de agrupamento de imagens, a fim de criar uma segmentação de um conteúdo ou destacá-lo. Isso, pois, a tendência à estruturação pelo ser humano – tendência de criar uma organização e segmentação entre elementos semelhantes – sustenta esse conceito no design. Ok, muito interessante isso, mas como funciona na prática?
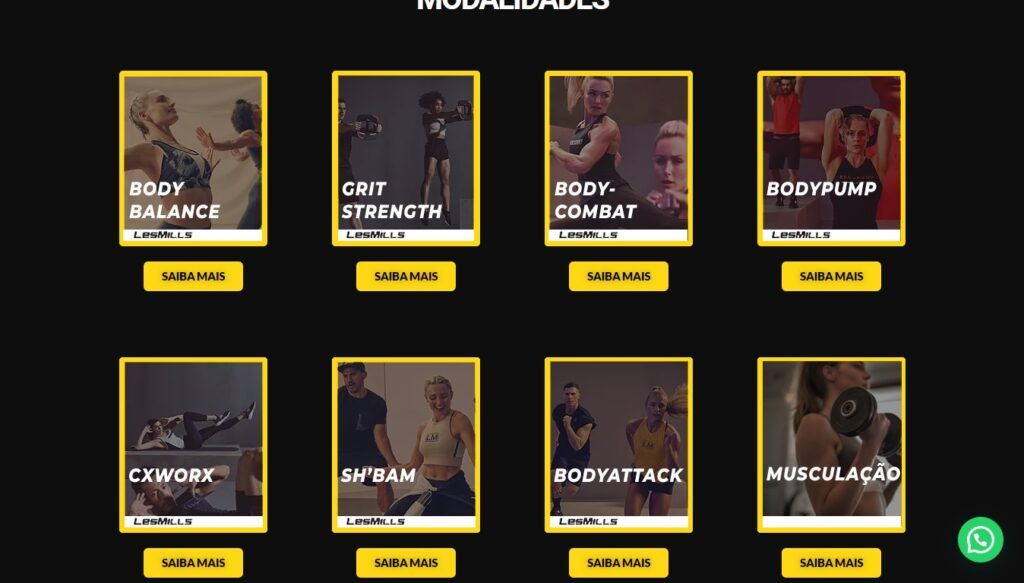
Vejamos um exemplo prático, de um site que acabei elaborando a um cliente:

Pode-se observar, neste caso, na parte de modalidades na rolagem da página inicial, as modalidades possuem molduras amarelas em seu entorno. Tal razão se dá pelo fato de haver tido a intenção de criar um padrão visual de itens que se assemelham, a fim de decretar uma função específica no design.
Logo, a questão de criar uma padrão visual não é só devido à objetividade de utilizar as mesmas cores ao longo de um projetos. Isso se deve, também, em virtude da necessidade de agrupar partes específicas de um projeto, a fim de facilitar a identificação e separar de outros itens do trabalho.
Neste caso, portanto, foram utilizadas as cores amarelas nas molduras, com o intuito de separar a parte de modalidades no site. Por conseguinte, originou-se um padrão visual capaz de facilitar a leitura e dar sequência na visualização dos serviços ofertados pela academia.
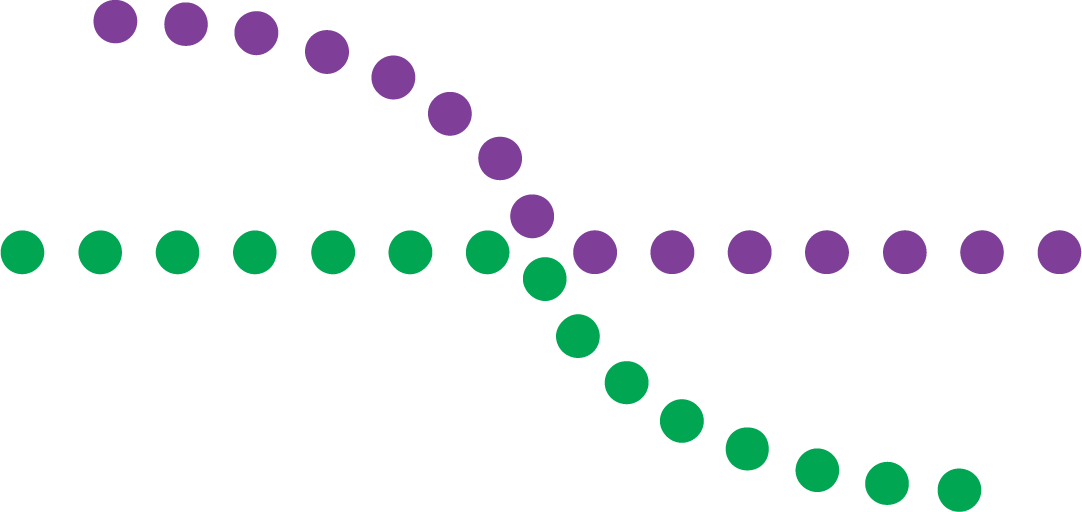
Esse princípio afirma que, mesmo com a continuidade de formas postas em uma padrão de distância, nossa tendência é distinguir traçados diferentes, com base em cores opostas. Confira na imagem abaixo:

Por mais que isso possa parecer uma aplicação muito distinta, nada muda em sua aplicação no trabalho prático. Isso, pois, não necessariamente deve se aplicar tal conceito diante de cores diferentes, para formar uma imagem só. O princípio da continuidade pode ser utilizado para criar padrões visuais que preencham formas.

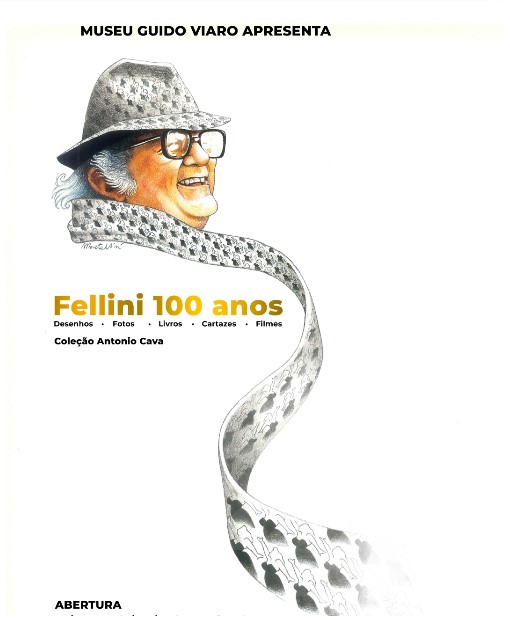
Um exemplo prático que realizei em um de meus trabalhos junto a um colega foi justamente a utilização do padrão visual da continuação, com base em imagens iguais. Neste trabalho que realizamos em comemoração aos 100 anos do diretor Fellini, por exemplo, usamos uma imagem em desenho, como forma de criar um padrão artístico com o próprio cachecol do diretor. Portanto, não necessariamente se devem utilizar cores diferentes, pois a própria continuidade pode ser dar através de imagens iguais.
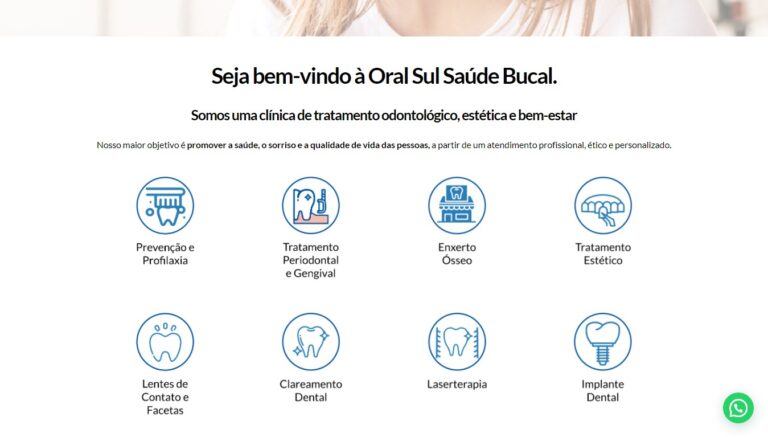
Semelhante ao caso anterior do site da academia, a proximidade não se diferencia tanto em relação à similaridade. Isso, pois, a proximidade de certa cria um agrupamento de elementos comum, o que pode gerar um padrão de categoria dentro de seu projeto, principalmente se for um site. Assim, para ficar mais claro, vejamos um dos sites que elaborei par um cliente:

Basicamente, neste item, a aplicação da proximidade foi gerada para criar um grupo de elementos com características comuns, a fim de facilitar a navegação e aparição na criação do site. Além disso, isso acaba sendo essencial para a jornada do consumidor dentro do seu site, a fim de facilitar a conversão.
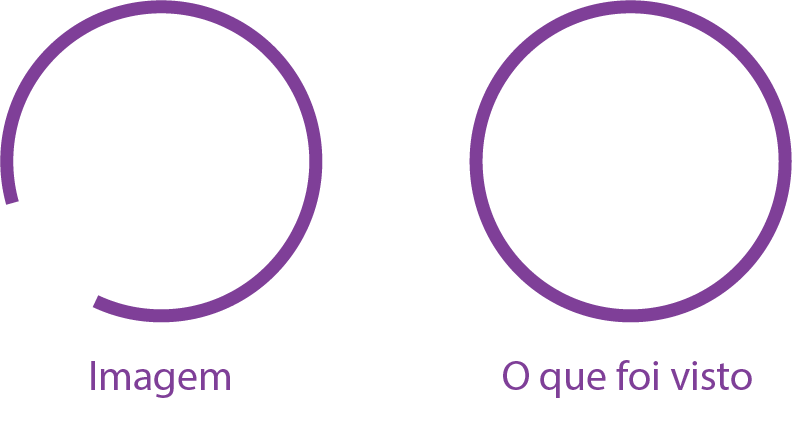
Esse item é muito importante, pois ele provavelmente vai criar maiores detalhes em sua logo ou na sua identidade visual. Isso, pois, o fechamento cria um senso de exclusividade de formas geométricas e formatos visuais de sua logo ou imagem. Vejamos um exemplo abaixo de um trabalho que elaborei junto a um antigo colega, na parte de criação de logo:


Neste trabalho que realizamos para a criação de logo da empresa “Vaptfarma”, criamos um elemento visual mais prático e objetivo, com ideia de movimento, dentro de um emblema. Esse emblema é nada mais que representado pelo círculo, o que dá ideia não só de um processo cíclico, porém não necessariamente repetitivo e algo comum. Logo, o fechamento é a aplicação da ideia de complemento de imagens ou formas geométricas, para dar a ideia de construção de formatos, com base no imaginário individual.
A Lei da Pregnância é nada mais que a simplificação de imagens, para que elas sejam vistas da maneira mais prática possível. Isso é utilizado para amenizar a poluição visual ou tornar a imagem mais simples possível, gerando uma redução de custos para impressão ou representação em sua aplicações. Para entender em um exemplo prático, vamos dar uma olhada na logo de minha primeira agência de marketing, a Sighters Marketing:

Nesse formato de logo, optou-se por realizar a forma geométricas no seu contorno. Isso, porque, o fato de haver a necessidade depois de criação de materiais gráficos ou até mesmo em relevo com a logo da empresa não tornavam interessante o preenchimento dos objetos. Além disso, a forma em contorno se torna muito mais prática de observar, haja vista que é muito mais prática de olhar e visualizar o ícone como logo. Conforme a imagem em modelo complexo, confira o formato abaixo como seria:

Portanto, sempre quando puder, simplifique as imagens em forma de contorno ou de maneira objetiva, a fim de criar uma maneira mais simples de observar o conteúdo.
A unificação é utilizada quando se há a intenção de criar uma junção entre o elemento principal e aqueles itens em segundo plano da imagem. O próprio exemplo abaixo já explica. Dê uma olhadinha no logo da Hope for African Children Initiative:


Semelhante ao item número cinco, a logo da Sighters também teve o princípio da simetria e ordem aplicados, devido à ordem das imagens, que deram ideia de sobreposição. Ademais, a ideia de simetria entre as duas formas principais da logo geram uma impressão reflexo entre os elementos.
Esses foram alguns dos principais conceitos do Gestalt no design. Existem algumas outras regras, porém, essas são as principais. Assim, até podem ter outras materiais que apontam outros fatores a serem destacados como leis básicas. Contudo, esses conceitos já vão ser o suficiente para você aplicar em seus próximos projetos e gerar resultados com os seus trabalhos.